
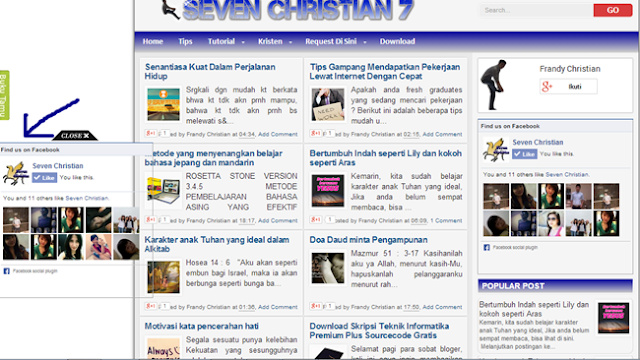
Nah, bagi yang ingin pasang like page fb melayang seperti saya, berikut caranya:
1. Silahkan sobat masuk ke halaman bloger
2. Langsung aja menuju ke Layout
3. Pilih Add Gadget/ Tambah Gadget
4. Tambahkan HTML/Javascript
5. Masukkan kode di bawah ini :
script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<script type="text/javascript">var a=navigator,b="userAgent",c="indexOf",f="&m=1",g="(^|&)m=",h="?",i="? m=1";function j(){var d=window.location.href,e=d.split(h);switch(e.length){case 1:return d+i;case 2:return 0<=e[1].search(g)?null:d+f;default:return null}}if(-1!=a[b][c]("Mobile")&&-1!=a[b][c]("WebKit")&&-1==a[b][c] ("iPad")||-1!=a[b][c]("Opera Mini")||-1!=a[b][c]("IEMobile")){var k=j();k&&window.location.replace(k)};
</script><script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
<!--start: floating ads-->
<div id="teaser2" style="width:autopx; height:0; text-align:left; display:scroll;position:fixed; top:0px;left:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser2').style.display = 'none';" style="cursor:pointer;"><center><img src='http://3.bp.blogspot.com/- gwsFvgzCBDE/UC5jBenZUoI/AAAAAAAACLU/xlY3lJEl2IY/s1600/PhoXo2.png'/></center></a></div>
<!--Start-->
Kode/Script Facebook Sobat
<!--End-->
</div>
<!--end: floating ads-->
6. Kode di atas adalah jika sobat ingin memasangnya di kiri seperti blog saya, kalau andamau memasangnya di sebelah kanan, ganti kode warna merah dengan kode di bawah :
<!--start: floating ads-->
<div id="teaser3" style="width:autopx; height:600; text-align:right; display:scroll;position:fixed; top:0px;right:0px;">
<div><a href="#" id="close-teaser" onclick="document.getElementById('teaser3').style.display = 'none';" style="cursor:pointer;"><center><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh10bpA4fXybNSNrj8HiqyqGIdQxjdZK7vjbz6gOtDUU2TfNN1fo_R_2u_JLNXsJKoQePJQ0gky_w8bTcp-FxVDFwfh7z5mZ_2ICxBxeugguNqkmwt5uRsudJ0N0JF0TBqS1nDzheQ0jd9q/s1600/PhoXo2.png'/></center></a></div>
7. Ganti tulisan berwarna biru( Kode/Script Facebook Sobat ) dengan kode facebook milik anda.
Finish.
| Tweet |
Berlangganan artikel terbaru via Email
|










